
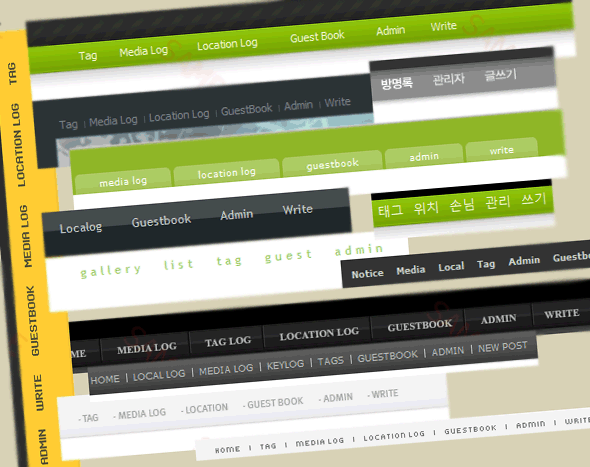
관리자버튼의 위치
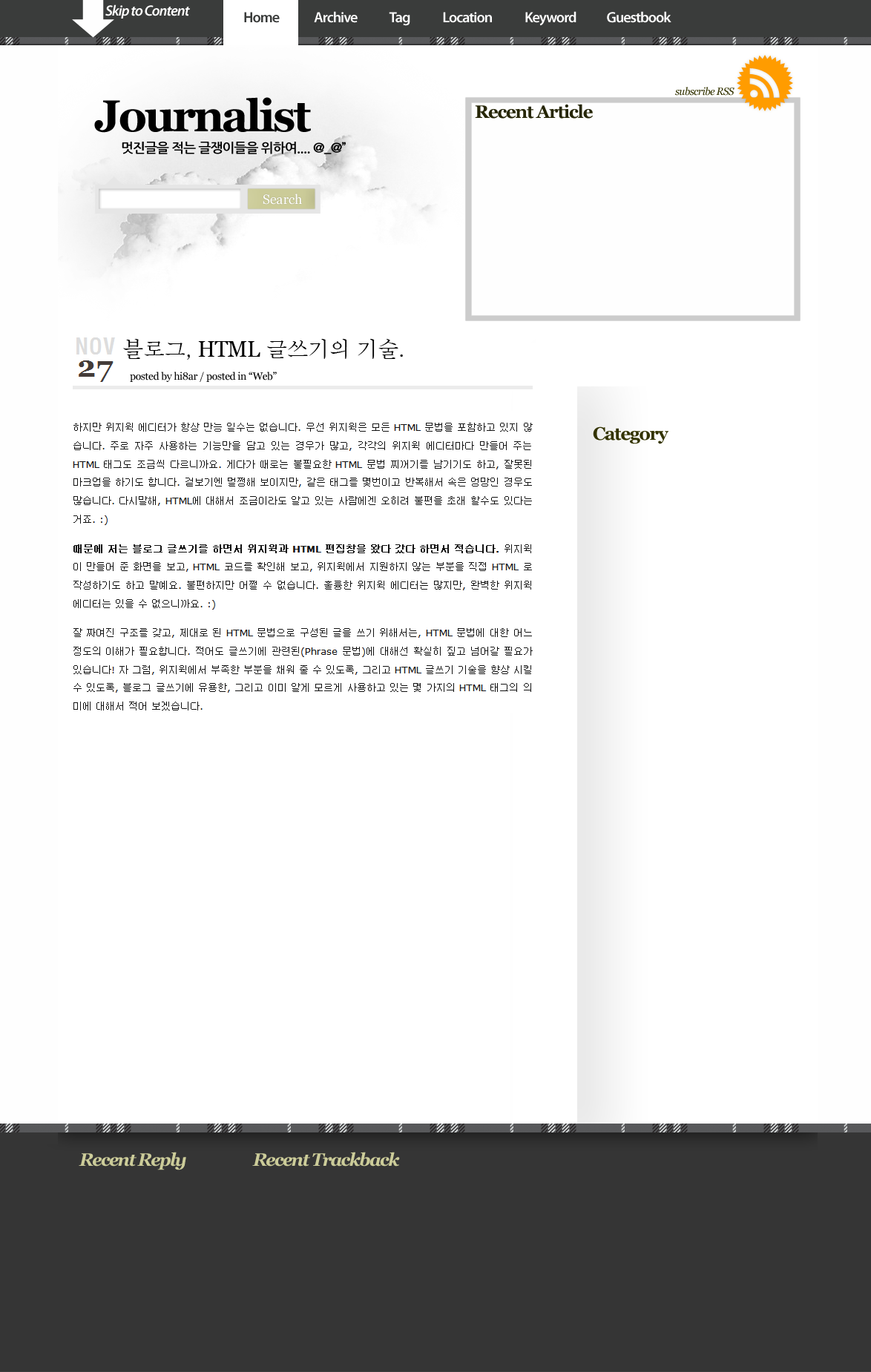
텍스트큐브 혹은 티스토리 블로그라면, 대개의 경우 Home, Tag, Location, Keyword, Media, Guestbook 따위의 페이지를 변경하는 큰 링크들을 볼 수 있습니다. 이런 링크들은 사이트의 가장 큰 네비게이션 역할을 합니다. 물론 블로그를 사용하는 사람들에 따라서, 그렇지 않을 수도 있습니다. 어떤이는 카테고리가 메인 네비게이션이라고 생각하기도 하니까요.. 네, 사용하는 사람의 생각에 따라 중요하게 혹은, 별로 중요하지 않게 취급될 링크이긴 합니다.
때문에 이 부분에 대해 왈가왈부 하는게, 조금은 우스운 일일지도 모르겠습니다만... :) 제 생각은 이렇습니다.
가끔, 아니 자주 admin(관리자) 버튼과 post,write(글쓰기) 버튼 따위를 블로그의 메인 네비게이션과 함께 놓아둔 블로그들을 접하곤 합니다. 이것이 사이트의 메인 네비게이션이든 아니든, 앞선 Home, Tag, Location 따위의 링크들과 admin, post 의 링크가 동급의 기능과 의미를 가진 링크 버튼일까요?
블로그를 커뮤니티처럼(?) 운영하지 않는 이상, admin 과 post 버튼은 오직 나에게만 필요한 버튼입니다. 블로그를 방문하는 방문객에게는 아무런 의미도 없고, 도움을 주지도 못할테니까요. 그런 버튼을 대놓고 잘 보이는 곳에, 게대가 페이지의 제일 위에, 눈에 띄게 디자인까지 예쁘게 해서 둘 필요가 있을까요? 아, 혼자 보는 일기장 블로그라서, 글쓰는 필자만 편하기 위해 그 위치에 두었다고 하신다면 할말은 없습니다.
태터툴즈 기반의 블로그에 익숙하지 않은 사람의 첫방문이라면 어떨까요? 뭐하는 버튼인지 궁금해서 클릭했다면, 알수 없는 로그인 페이지만 만나겠군요. 블로그에 익숙한 방문자라도 실수로 클릭하게 된다면, 뒤로가기 버튼을 한번 더 누르는 수고를 해야 할 겁니다.. 스크린 리더기를 사용하는 사람들은, 이 불필요한 링크를 본문글보다 더 먼저 귀로 듣게 될거고, 넘기기 위해서 탭키를 몇 번 더 눌러야 겠지요.
백번 양보해서, 서비스형 블로그에서는, 관리자 버튼 따위를 너무 안 보이는 곳에 두어도 문제가 있을지도 모르겠습니다. :) 익숙치 않은 사용자가 관리자 버튼을 찾지 못해 로그인 할수 없으면 곤란할테니까요. 그래도 그렇지.. Home, Tag 따위의 링크들과 함께 두는 것은 아무리 생각해 봐도 틀렸습니다.
네, 저는 admin, post 따위의 관리자를 위한 버튼은 잘 보이지 않는 곳에 두어야 한다고 생각합니다. 태터툴즈 기반의 블로그라면, 관리자 페이지로 접근할수 있는 단축키(키보드 Q 키)가 이미 제공되고 있으니, 아예 없애 버려도.... :) 아무튼, 적당한 위치는, 사이드바의 최하단 이라던가... 페이지 제일 밑이라던가.. 최상단 오른쪽 귀퉁이에 조그맣게 놓던가... 뭐, 이정도가 적당한 위치가 아닐까요? :)



 Entry RSS
Entry RSS  Entry ATOM
Entry ATOM