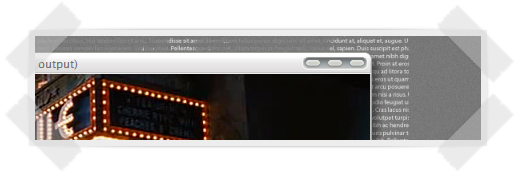
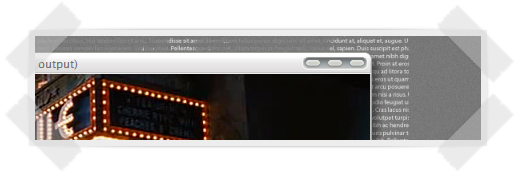
CSS(스타일시트)에서 img 에 border 속성만 몇줄 적어주는 것으로 , 사진 따위의 이미지에 적당한 테두리를 두를 수 있다. 워드프레스(Wordpress) 스킨 따위에는 흔히 포함되어 있는
트릭! 태터툴즈(Tattertools) 스킨에는 tiskin의 스킨 말고는 아마 없을걸?
다만, 그냥 전체
img에 적용해 버리면, 모든 이미지가 위와 같은 테두리 border를 갖게 되므로 곤란하다. 이를 해결하기 위해서...
.entry img { } 에만 적용하거나,
(이렇게 하면 본문 영역에 들어간 모든 이미지에 테두리가 생겨 버린다. 본문영역에 이미지가 사용된 스킨의 경우 곤란할수 있다.) 사실 이건
1UP님의 스킨을 열어보고 안 건데, 1UP님은
.imageblock img { } 에만 적용되도록 넣으셨더라~ 태터툴즈 이미지 업로드 버튼으로 본문에 넣으면 좌,우,센터의 위치를 지정하기 위한 .imageblock 클래스가 들어갈 테니까. 다만 이 경우 FREE 라고 써진 버튼으로 넣을 경우에는 테두리가 생기지 않는다.
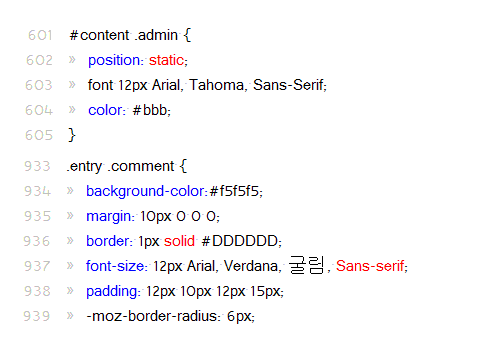
Stylesheet ..
.imageblock img {
padding: 6px;
background: #f6f6f6;
border-right: 1px solid #ddd;
border-bottom: 1px solid #ddd;
margin: 4px 0;
}
padding 이 좌우로 6px 씩 오른쪽 border가 1px. 늘려주어야 할 본문의 크기는 13px 이다.아무튼 이미지의 border를 넣고 나면 그 여백과 border의 크기가 더해져 이미지가 차지하는 공간이 결과적으로 커져버린다. 스킨의 '본문 가로 크기'와 '스킨 index.xml에서 지정한 본문 가로크기'
(이미지 리사이즈 크기)가 동일하다면, 이미지가 본문의 크기를 넘어 버리게 되는 것. 때문에 여백과 border의 크기를 계산하여 본문의 가로 크기를 늘려주어야 한다. 혹은 'index.xml 의 본문 크기'를 여백과 border를 포함하는 크기가 되도록 줄여주는 방법이 있을 수 있다.
(다만 이 경우에는 앞으로의 글들에는 유효하나, 예전에 작성한 글에서는 효과가 없다.) 물론 스킨 자체에
overflow:hidden 따위의 속성이 포함되어 있는 경우, 10~15px 정도 이미지 크기가 늘어난다고 해서 스킨 전체가 틀어져 버리거나 하진 않는다.
몇 가지 더 문제 될 수 있는 경우가 있을 수 있는데,

예제2
이미지의 배경과 본문의 배경이 일치해야 더 보기 좋은... 이런 이미지의 경우가 그렇다. ㅡ,.ㅡ
포스팅 할때마다 조금 귀찮긴 하겠지만, 스타일 시트에 적당한 이름의 클래스로 넣어 두고, 태터툴즈 에디터 html 모드에서 완전 수동으로 class 를 추가해 주면, 원하는 이미지에만 테두리를 넣을 수도 있다.

Stylesheet ...
.imgfr {
padding: 6px;
border: 1px solid #AFAFAF;
margin: 4px 0;
}
적당한(기억하기 좋을 만한) 클래스 이름 (imgfr)으로 스타일시트에 적어두고 필요할 때마다 수동으로 class="imgfr" 를 추가. :)차라리 간단한 사진 편집기, 혹은 포토샵으로 사진 테두리를 만드는게 편할지도.... ㅡ,.ㅡ'
Trackback
Trackback Address :: http://hi8ar.godohosting.com/oldlog/trackback/371










 Entry RSS
Entry RSS  Entry ATOM
Entry ATOM