스킨을 깔았는데 글 제목의 폰트가 너무 크게나와서 2줄로 되는군요.
1. 본문글 제목의 글자 크기는 style.css 에서 변경하실수 있습니다.
style.css 574라인 부근에... (에디터에서 post title 을 찾으시면 금방 찾으실수 있습니다.)
font: 29px Trebuchet MS, Verdana, Arial, 맑은 고딕, 굴림, gulim, sans-serif;
color: #555;
font-weight: 400;
letter-spacing:-3px;
text-decoration:none;
padding: 15px 15px 3px 10px;
border-bottom: 2px solid #f4f4f4;
}
그에 더해서 조금 더 아래 보시면.. (589라인..)
background: url(images/title2.gif) no-repeat top left;
padding: 15px 15px 3px 50px;
font: 29px Trebuchet MS, Verdana, 맑은 고딕, 굴림, gulim, sans-serif;
color: #555;
font-weight: 500;
letter-spacing:-3px;
text-decoration:none;
margin:10px 0;
border-bottom:1px solid #ddd;
}
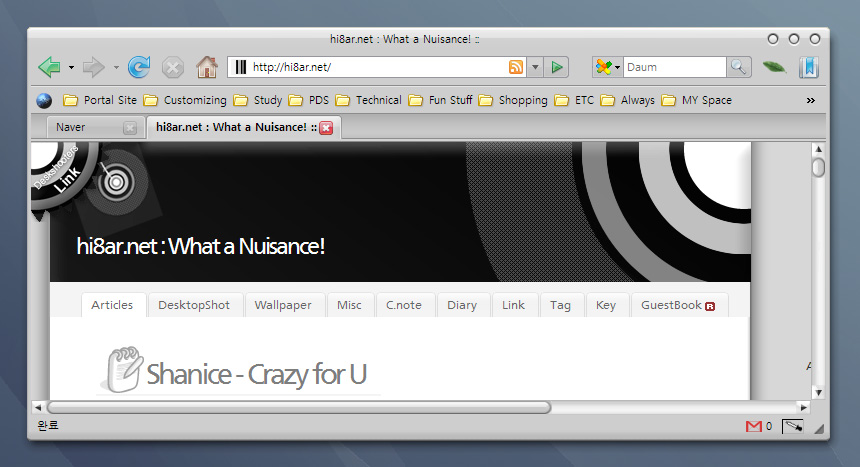
맨위의 Home Desktop....Guestbook 처럼 메뉴를 추가하고 활성화 시키려면 어떻게 해야 하는지요.
2. 상단 메뉴바에 다른 링크를 넣으시는 건 아래와 같은 방법으로...
일단 넣으시려는 링크는 어떤 링크라도 상관이 없으나, 현재 페이지에서 활성화(?).. 에 그러니까 현재 페이지를 표시할 수 있는 경우는 태터툴즈의 카테고리 링크만 가능합니다. (태터툴즈의 카테고리만이 각기 다른 Body ID를 가질 수 있을 테니까요.)
우선 태터툴즈 관리자 페이지 - 글 - 분류 관리 에서 상단 메뉴바에 넣으실 카테고리의 Body-ID 를 변경해 줍니다. 형식은 아무래도 상관 없으나 tt-body-dtopshot, tt-body-diary 이런 형식으로 넣으시는게 좋겠어요.
그 다음, skin.html을 에디터로 열고.. 37라인 부근에서 아래와 같은 부분을 찾습니다.
<div id="tabsB">
<!-- CSS Tabs 상단 탭에 추가하실수 있습니다-->
<ul>
<li class="tab_hm"><a href="[##_blog_link_##]" title="처음으로~"><span>Home</span></a></li>
<li class="tab_lc"><a href="[##_localog_link_##]" title="위치로그"><span>Location</span></a></li>
<li class="tab_tag"><a href="[##_taglog_link_##]" title="태그"><span>Tag</span></a></li>
<li class="tab_key"><a href="[##_keylog_link_##]" title="키워드"><span>Keyword</span></a></li>
<li class="tab_guest"><a href="[##_guestbook_link_##]" title="방명록"><span>GuestBook</span></a></li>
</ul>
</div>
</div>
<ul> 안에다 넣고 싶은 링크를 넣습니다. href 안에 치환자 형식이 아닌 일반 링크를 넣으시면 되요. :)
예를 들면..
이런식으로 skin.html 에 모두 추가하셨다면,
style.css 를 열어.. 거의 마지막 부분..(1109라인..) /*bodyID TAB Navigation SET 를 찾습니다.
body#tt-body-page #tabsB .tab_hm a,
body#tt-body-location .tab_lc a,
body#tt-body-tag #tabsB .tab_tag a,
body#tt-body-keylog #tabsB .tab_key a,
body#tt-body-guestbook #tabsB .tab_guest a,
body#tt-body-dtopshot(관리자페이지 분류에서 설정했던 Body id) #tabsB .AAAAA a {
background:url("images/tableftB2.gif") no-repeat left top;
}
body#tt-body-page #tabsB .tab_hm a span,
body#tt-body-location .tab_lc a span,
body#tt-body-tag #tabsB .tab_tag a span,
body#tt-body-keylog #tabsB .tab_key a span,
body#tt-body-guestbook #tabsB .tab_guest a span,
body#tt-body-dtopshot #tabsB .AAAAA a span {
background:url("images/tabrightB2.gif") no-repeat right top;
color:#993333;
}
body#tt-body-page #tabsB .tab_hm a:hover span,
body#tt-body-location .tab_lc a:hover span,
body#tt-body-tag #tabsB .tab_tag a:hover span,
body#tt-body-keylog #tabsB .tab_key a:hover span,
body#tt-body-guestbook #tabsB .tab_guest a:hover span,
body#tt-body-dtopshot #tabsB .AAAAA a:hover span {
color:#000;
}
아래는 현재 제 블로그의 소스입니다. ;;
<div id="menu1">
<div id="tabsB">
<!-- CSS Tabs 상단 탭에 추가하실수 있습니다-->
<ul>
<!-- CSS Tabs -->
<li class="tab_hm"><a href="http://hi8ar.net/" title="처음으로~"><span>Home</span></a></li>
<li class="tab_ds"><a href="http://hi8ar.net/category/Dtop%20Shot" title="데스크탑 스냅샷"><span>Desktop</span></a></li>
<li class="tab_wp"><a href="http://hi8ar.net/category/Wallpaper" title="월페이퍼"><span>Wallpaper</span></a></li>
<li class="tab_ms"><a href="http://hi8ar.net/category/Misc" title="잡동사니"><span>Misc</span></a></li>
<li class="tab_cn"><a href="http://hi8ar.net/category/C.note" title="커스토마이징 노트"><span>C.note</span></a></li>
<li class="tab_dr"><a href="http://hi8ar.net/category/Diary" title="다이어리"><span>Diary</span></a></li>
<li class="tab_mu"><a href="http://hi8ar.net/tag/Music" title="음악이 필요해?"><span>Music</span></a></li>
<li><a href="http://hi8ar.net/19" title="이것저것 링크~"><span>Link</span></a></li>
<li class="tab_tag"><a href="http://hi8ar.net[##_taglog_link_##]" title="태그"><span>Tag</span></a></li>
<li class="tab_key"><a href="http://hi8ar.net[##_keylog_link_##]" title="키워드"><span>Key</span></a></li>
<li class="tab_guest"><a href="http://hi8ar.net[##_guestbook_link_##]" title="방명록"><span>GuestBook[##_today_guest_##]</span></a></li>
</ul>
</div>
</div>
/*bodyID TAB Navigation SET =============================================================*/
body#tt-body-page #tabsB .tab_hm a,
body#tt-body-dtopshot #tabsB .tab_ds a,
body#tt-body-wallpaper #tabsB .tab_wp a,
body#tt-body-misc #tabsB .tab_ms a,
body#tt-body-cnote #tabsB .tab_cn a,
body#tt-body-diary #tabsB .tab_dr a,
body#tt-body-tag #tabsB .tab_tag a,
body#tt-body-keylog #tabsB .tab_key a,
body#tt-body-guestbook #tabsB .tab_guest a {
background:url("images/tableftB2.gif") no-repeat left top;
}
body#tt-body-page #tabsB .tab_hm a span,
body#tt-body-dtopshot #tabsB .tab_ds a span,
body#tt-body-wallpaper #tabsB .tab_wp a span,
body#tt-body-misc #tabsB .tab_ms a span,
body#tt-body-cnote #tabsB .tab_cn a span,
body#tt-body-diary #tabsB .tab_dr a span,
body#tt-body-tag #tabsB .tab_tag a span,
body#tt-body-keylog #tabsB .tab_key a span,
body#tt-body-guestbook #tabsB .tab_guest a span {
background:url("images/tabrightB2.gif") no-repeat right top;
color:#993333;
}
body#tt-body-page #tabsB .tab_hm a:hover span,
body#tt-body-dtopshot #tabsB .tab_ds a:hover span,
body#tt-body-wallpaper #tabsB .tab_wp a:hover span,
body#tt-body-misc #tabsB .tab_ms a:hover span,
body#tt-body-cnote #tabsB .tab_cn a:hover span,
body#tt-body-diary #tabsB .tab_dr a:hover span,
body#tt-body-tag #tabsB .tab_tag a:hover span,
body#tt-body-keylog #tabsB .tab_key a:hover span,
body#tt-body-guestbook #tabsB .tab_guest a:hover span {
color:#000;
}맨위에 플립형 시계 플러그인은 어떻게 달수 있나요?
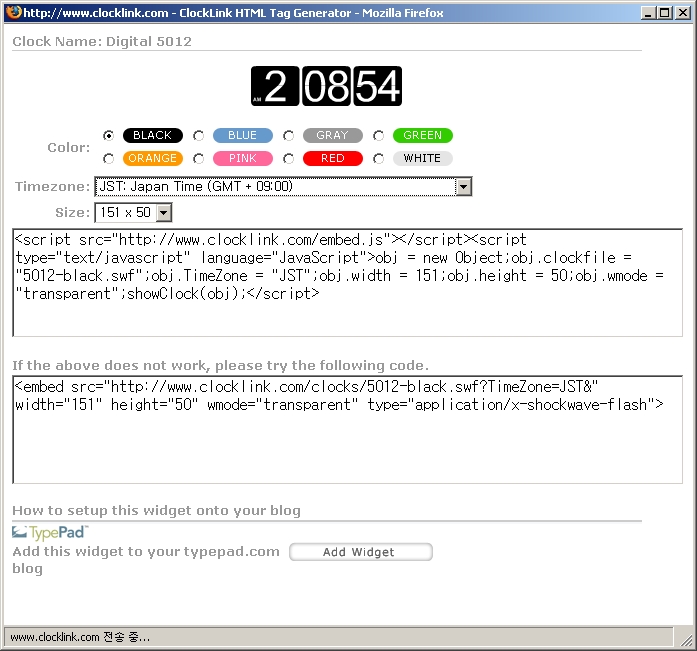
3. 플립형 시계는 ClockLink 에서 제공하는 템플릿? 위젯?.. 뭐 그런겁니다.. ㅡ,.ㅡ'
http://www.clocklink.com/ENG/gallery_digital.htm
페이지 제일 하단쯤에 있습니다. :)
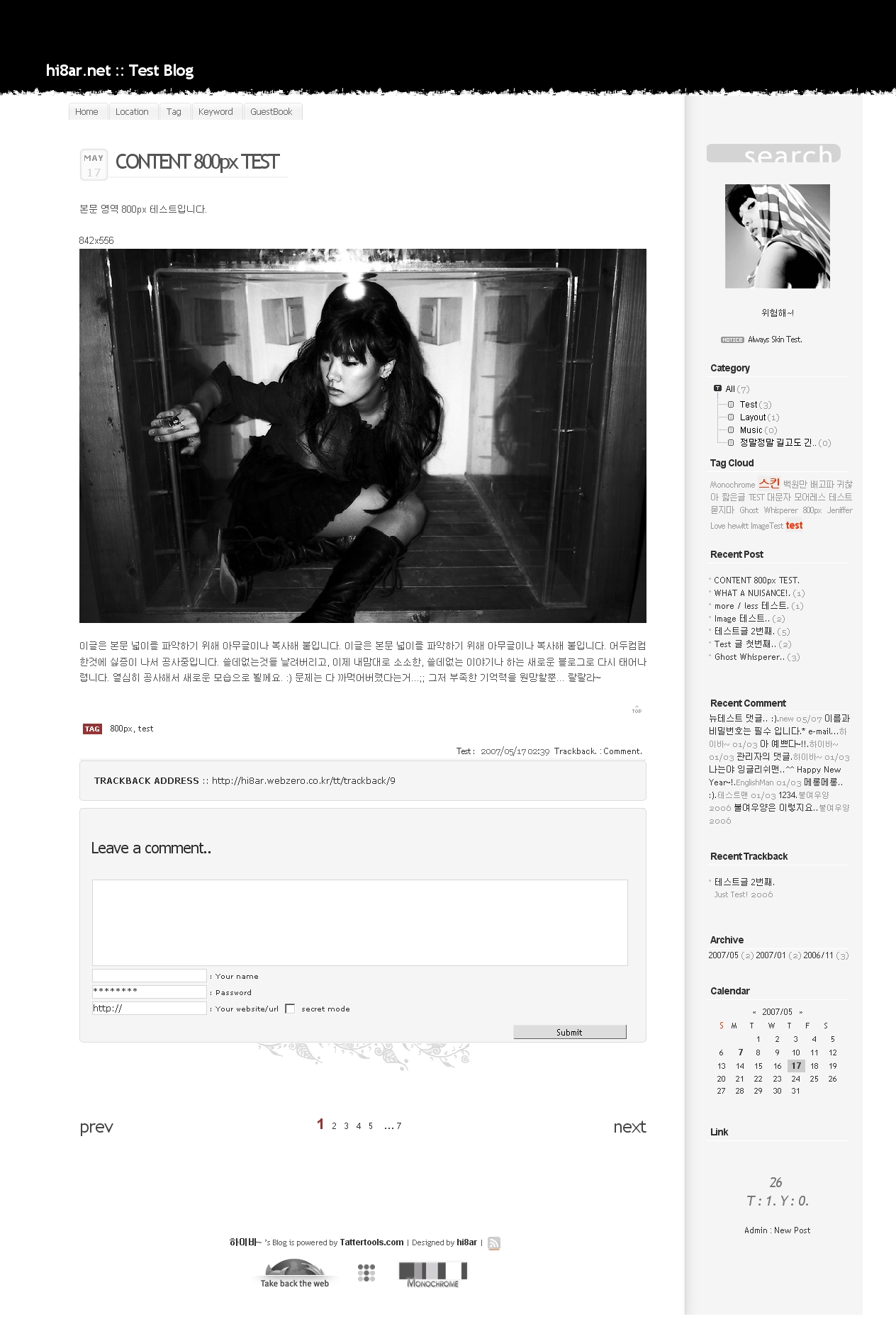
우연찮게 모노크롬 스킨과 딱 어울리는 녀석을 발견해서 달아 봤습죠.. 냐냐냐~
아무튼, View Html Tag 를 누르시면.. 아래와 같은 창에서 (색상과 Timezone을 선택하신후) 시계를 넣으실수 있는 태그를 얻으실수 있습니다.

태터툴즈는 당연히 script 를 넣을수 있으니 Embed 가 아닌 Script 태그를 복사하신후..
skin.html 제일 마지막 부분 쯤에 적당히 쑤셔 넣습니다. :)
<div id="clock">
<script src="http://www.clocklink.com/embed.js"></script><script type="text/javascript" language="JavaScript">obj = new Object;obj.clockfile = "5012-gray.swf";obj.TimeZone = "JST";obj.width = 91;obj.height = 30;obj.wmode = "transparent";showClock(obj);</script>
</div>
</body>
style.css 를 열어.. 아래와 같이 추가 합니다.
position: absolute;
right:10px;
top:10px;
}
예쁘긴 하지만, 사이트 로딩 속도를 더디게 할 테니, 썩 추천하고 싶은 시계는 아닙죠. :)
메인 상단 이미지는 어떻게 넣어야 되는 건가요?
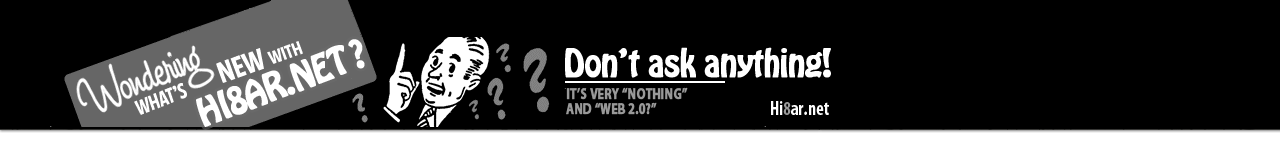
4. 메인 상단의 이미지는 이런식으로...

<- 요로코롬 생긴 녀석.. 가로 242 x 세로 156 크기의 그림이 반복되는 형태입니다.
style.css 239라인
text-align: left;
padding: 85px 15px 0px;
background: #000 url('images/top.gif') repeat;
height: 50px;
}
아무튼 저의 경우는 가로크기 1280px 짜리 이미지를 넣었습니다.

앞서 position: absolute 를 모기발의 피 만큼 설명했으니, 적당한 이미지를 가운데쯤 하나 딱 띄우실 수도 있겠네요.
웹표준?? 그런건 이런것으로 밥 벌어 드시는 분들께 맡기도록 하고...
다행이 내일은 온 세상 밝히시러 부처님이 오신날이라.. 푹 잘수....ㅡ,.ㅡ'
위 내용은 뭐라 적었는지 본인도 알아 볼수가 없으므로, 죄송 또 죄송하며...
불량 A/S 끝...
아! 보증 기한이 이제 지났으니, 앞으로는 유상 A/S 만 가능하겠습니다. ;P
 800_mono_20(070615).zip
800_mono_20(070615).zip




 zoomy-2.0-fx+tb.xpi
zoomy-2.0-fx+tb.xpi

















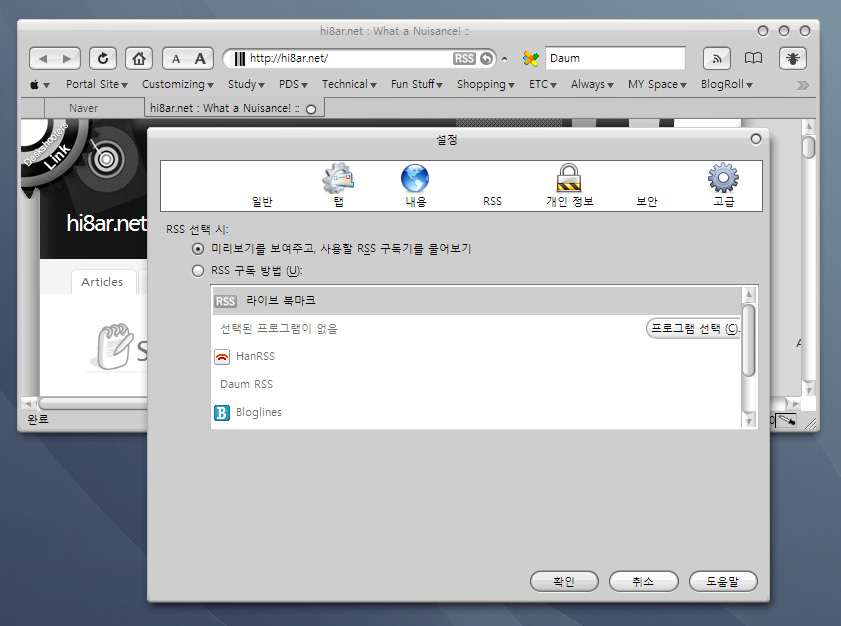
 Entry RSS
Entry RSS  Entry ATOM
Entry ATOM