
똑같아~ :)
이것 말고는 딱히 피부에 달콤하게 와 닿는게 없음... =_='

똑같아~ :)

.daum_tvpot {
text-align: center;
margin: 0;
padding-top: 38px;
padding-bottom: 20px;
color: #FFF;
font-size: 12px;
background: #fff url(images/daum.gif) top center no-repeat;
}<div class="daum_tvpot">
<object type='application/x-shockwave-flash' width="402" height="324" align='middle' classid='clsid:d27cdb6e-ae6d-11cf-96b8-444553540000' codebase='http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0'><param name='movie' value='http://flvs.daum.net/flvPlayer.swf?vid=LJ3SYEg9qFM$' /><param name='allowScriptAccess' value='always' /><param name='allowFullScreen' value='true' /><embed src='http://flvs.daum.net/flvPlayer.swf?vid=LJ3SYEg9qFM$' width="402" height="324" allowScriptAccess='always' type='application/x-shockwave-flash' allowFullScreen='true'></embed></object>
<br />소녀시대 - 다시 만난 세상
</div>이것은 유튜브 샘플.. ;}

1. Trebuchet MS

2. Swis721 Cn BT D-Type

Arial 13px, line-height:170%

Verdana 13px, line-height:170%
+ BONUS Trebucht MS.


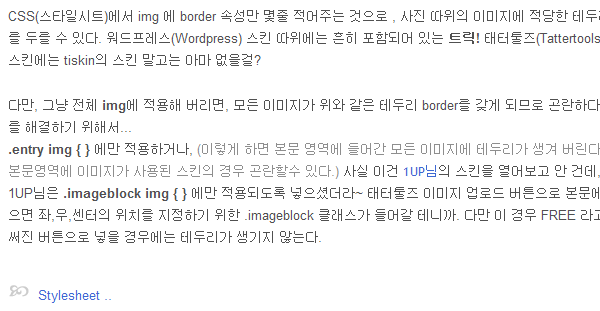
Stylesheet ..

예제2

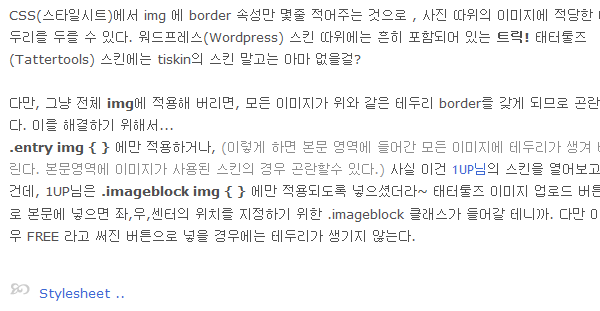
Stylesheet ...

 |  |  |

에드센스 마저도 아름다워 보입니다. ㅡ,.

 |  |
 |  |