Textcube를 위한 whiteBoard 스킨을 공개합니다.

whiteBoard v2.0
쵸썰렁한 하얀 보드에 대문짝만하게 낙서하는 기분으로 사용하시면 좋습니다. :) 아름다운 낙서를 위해 다양한 색상의 마커펜을 제공.. 훗~ 처음에 생각했던 깔끔한 시안 이미지는 안드로메다로~ 이것은 완전 난장 분위기~
History
- 2008.10.30 whiteBoard v1.0 공개
- 2008.10.31 whiteBoard v1.1 업데이트 - IE6 : 레이아웃보다 작은 크기의 창 사이즈일때 검색폼 배경 잘리는 문제 수정. http://hi8ar.net/entry/whiteBoard-for-Textcube#comment18650
- 2008.11.1 whiteBoard v1.1 for 티스토리 공개
- 2008.11.2 whiteBoard v1.1 for 티스토리 업데이트 - 사이드바의 링크가 출력되지 않는 문제 수정.
- 2008.11.8 whiteBoard v2.0 / whiteBoard v2.0 for 티스토리 공개 - 작은 가로 해상도(1024px) 에서도 무리 없이 사용 할 수 있도록 수정.
- 2008.12.7 티스토리 버젼에서 페이지 타이틀 치환자 오류 수정
2.0 버젼에서 달라진 점
- 변경된 파일 : index.xml, skin.html, layout.css, main.css, screen_ie6.css, preview.gif
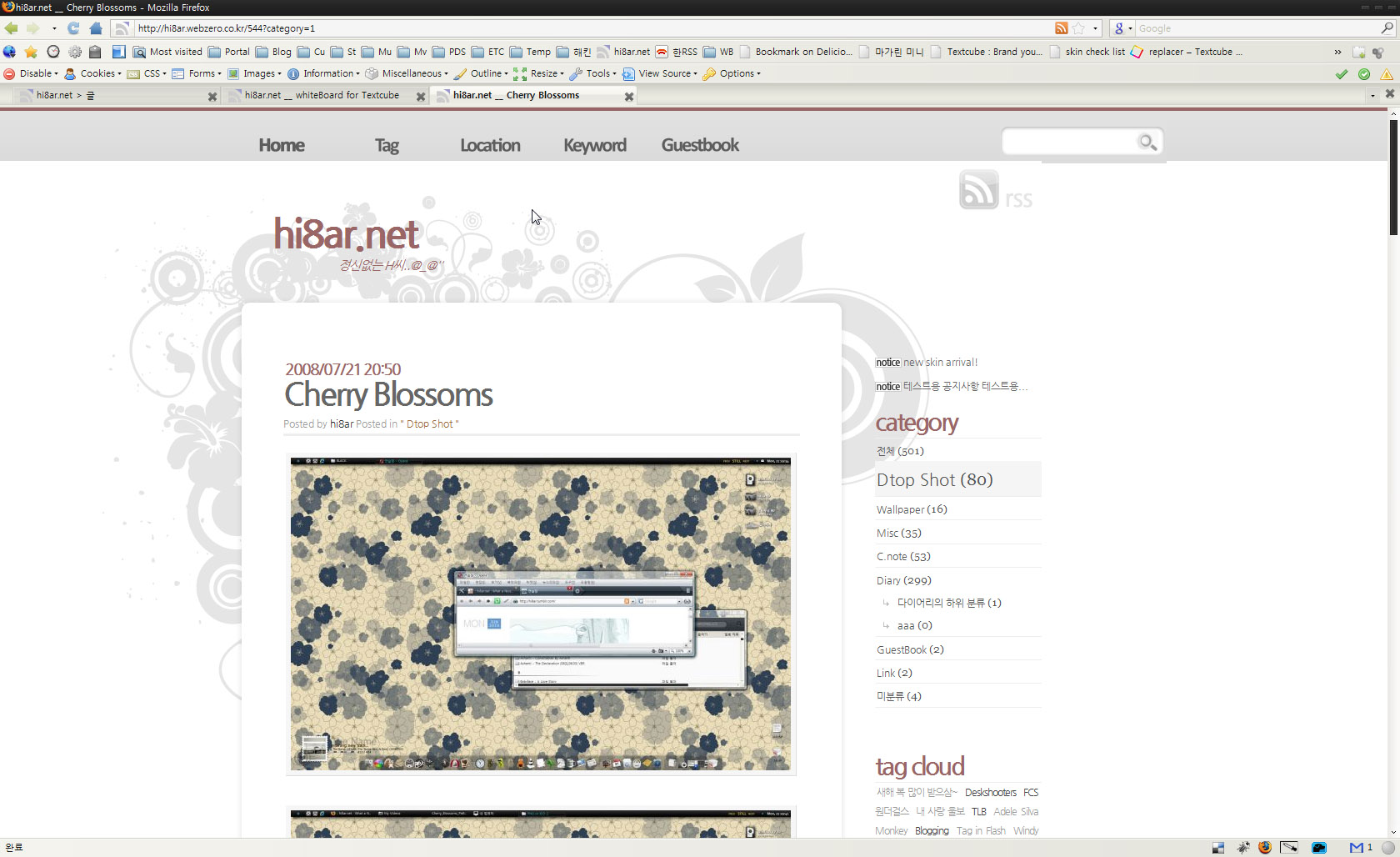
- 가로 해상도 1024px 에서도 한 화면에 가로 스크롤바 없이 출력, 그보다 큰 해상도에서는 가운데 정렬하도록 수정.
- 사이드바 리스트 박스 클래스를 sidebarListBox 에서 listbox 로 수정. (사용자 편의를 위해, 플러그인 등에서 만드는 리스트 코드를 수정하지 않도록, 기본 스킨과 동일한 클래스명으로 수정했습니다.)
- 방명록 textarea에서 IE6의 경우, hover 효과가 나타나지 않던 문제 수정.
- 본문 h3 Heading, 1px solid #ddd 밑줄 추가.
- 사이드바에 200px 이상 되는 element를 추가해도 사이드바가 떨어지지 않도록 수정.
- 불필요해진 IE_hack 제거.
- 티스토리 버젼의 경우, IE에서 검색폼 동작하지 않던 문제 수정.
- 그리고.. 기타 등등.. :)
텍스트큐브 적용 방법
- 텍스트큐브용 whiteBoard 스킨을 다운받습니다. 다운 받은 zip 파일의 압축을 풉니다.
- 자신의 계정, 텍스트큐브 스킨 폴더에 FTP 등을 이용해서 폴더 그대로 업로드 합니다.
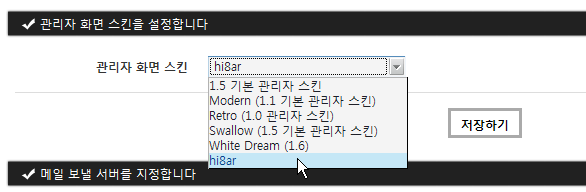
- 텍스트큐브 관리자 페이지, 꾸미기 - 스킨선택 에서 적용합니다.
- 스킨 상세 설정에서 자신의 블로그에 맞게 설정합니다.
- 참 쉽죠? :)
티스토리 적용 방법
- 티스토리용 whiteBoard 스킨을 다운받습니다. 다운 받은 zip 파일의 압축을 풉니다.
- 티스토리 관리자 - 스킨선택 에서 업로드 합니다. (폴더는 구분해서 압축해 놓았지만, 어짜피 티스토리 스킨 업로드 기능이 알아서 업로드 해줍니다. 아무렇게나 몽땅 업로드 합니다.)
- 새 스킨으로 저장된 whiteBoard 를 적용합니다.
- 끝~
whiteBoard 스킨 정보
- 본문 : 620px
- 사이드바 : 200px
- 이미지 리사이징 : 600px (index.xml)
- 모니터 해상도가 가로크기 1280px 이상이 되어야 보기 좋지만, 1024px 에서도 잘 나옵니다.
- 기본 글꼴 : 이 스킨은 네이버에서 배포하는 나눔고딕 글꼴을 기본으로 사용합니다. (font-family: NanumGothic, 나눔고딕, "Malgun Gothic", "맑은 고딕", "Lucida Grande", "Segoe UI", Arial, AppleGothic, Sans-serif; )
- 텍스트 큐브 1.7.6 버젼에서 테스트 했습니다. 달력을 제외한 대부분의 텍스트 큐브 최신(?) 기능을 지원합니다.
- 텍스트 큐브 1.7.5 이하 버젼에서 사용시, bodyID 한 곳을 수정하셔야 합니다. main.css 28라인
/* ####### body ID 를 이용한 현재 페이지 표시 ####### */
body#tt-body-pages #navMeta a { background-position: 0 -40px; }
위 코드 부분에서 body#tt-body-pages 를 body#tt-body-page 로 수정하셔야 블로그 처음 페이지 일때 home 탭이 활성화 되어 현재 페이지로 표시 됩니다. 이는 텍스트큐브 1.7.6 에서 notice 를 대신할 수 있는 page 기능이 강화 되면서, 기본 페이지의 body ID 가 변경되었기 때문입니다.
whiteBoard 스킨 특징
- XHTML 1.0 Transitional
- CSS 2.1
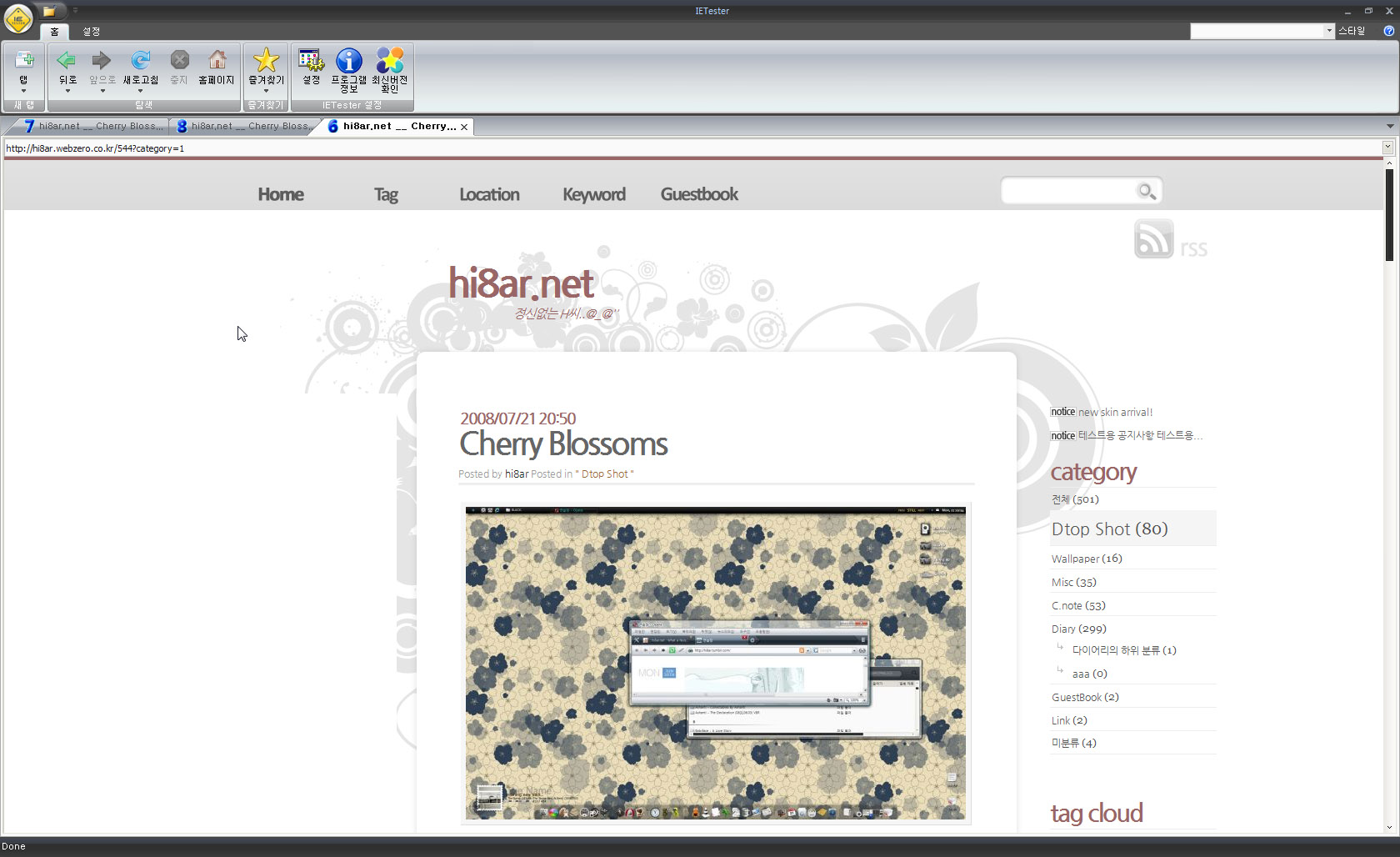
- 웹표준 준수, Firefox 3.0, Safari 3.1, Opera 9.5, IE 6.0 ~ 7.0, GoogleChrome 크로스 브라우징.
- 영역별 css 분리 코딩.
- 쉬운 사용자 컬러 테마 변경. :)
- IE를 위한 css hack 분리.
- 과도하게 남발한(?) 주석 :)
- print.css 와 wysiwyg.css 포함.
- 나눔고딕 글꼴이 설치되지 않은 시스템에서 볼때엔 상당히 구림.. =_='
저작권
- 공개된 리소스를 제외한 대부분의 권리는 hi8ar.net에 있습니다.
- 영리/상업적 이용을 하실 수 없습니다.
- 광고만을 위한 스팸 블로그에선 사용하실 수 없습니다.
- 개인적인 이용시 자유롭게 수정이 가능합니다. 다만 수정시 원 제작자를 표시하여야 합니다.
- 특별한 경우가 아닌 이상 다음 링크의 라이센스에 따릅니다. :) http://creativecommons.org/licenses/by-nc-sa/2.0/kr/
사용자 Customizing
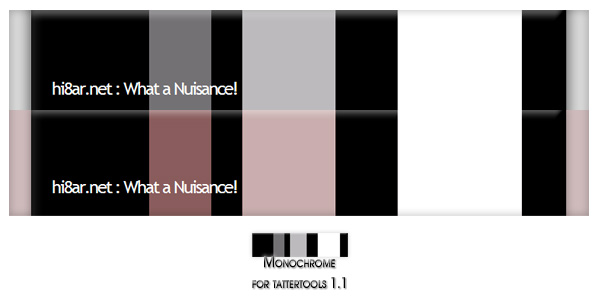
컬러 테마 theme.css
css에서 스킨의 기본 색상을 따로 분리해서 하나의 문서에 담았습니다. (과장 쵸큼 보태서..) 아아아~ 카멜레온 처럼 변하는 당신의 블로그는 일곱 빛깔 무지개~~ 훗, 워낙에 배경이 허멀건한 것밖에 없다 보니, 색상 하나만 바꿔도 새로운 분위기~ :) 좋아하는 색상의 마커펜을 사용한다는 기분으로~
- theme.css 를 사용하는 텍스트 에디터로 엽니다.
- 배포되는 theme.css 에 지정되어 있는 기본 컬러는 1번, 빛바랜 빨강색 마커펜 #966 입니다.
- 사용하는 에디터의 찾기/바꾸기 기능을 이용해서, 좋아하는 색상의 컬러값으로 바꿔 줍니다.
- 수정한 theme.css 를 다시 업로드 하셔서 덮어쓰시면, ok~
- 추천하는 색상. 파스텔 톤의 은은한 색상이 잘 어울립니다.
- 아래는 제가 미리 수정해서 올려둔 예제 입니다. 파일명을 theme.css로 수정하시고 css 폴더에 덮어 쓰시면 됩니다. 싫증이 났거나, 분위기 변화를 주고 싶을때 언제든 교체해 보세요~!
샘플 예제 중후하고 멋스러운 빛바랜 빨강색 마커펜 #966 대자연의 싱그러움을 느끼고 싶어 초록색 마커펜 #996 똘끼 충만 보라색 마커펜 #969 재래식 화장실에 대한 그리움 변색 마커펜 #630 진정한 남자라면 역시 핫핑크 마커펜 #ff0099 시험지의 빨간비 어젯밤에 새로산 빨강색 마커펜 #c33 할머니 손가락의 옥반지색 마커펜 #699
후~ 괜히 무지개 얘기해서....;;;;
IE6 의 경우 컬러테마에서 변경되지 않는 부분이 있습니다. 자세한 사항은 style_ie6.css 에서 확인 하실수 있습니다._M#]
액세서리
사이드바 250px 변신 킷. :)
250px 변신 킷에 사이드바 왼쪽 padding 값을 잘못 적는 실수가 있었습니다. 11.10 17:30 이전에 받으신 분들을 새로 받아 주세요.. =_=' 아 한번에 깔끔하게 되는 일이 없군요...;;
사실 킷이라 말하기 뭐하게 파일 딸랑 하나.. 스킨을 설치한 폴더/css/ 에 덮어 씌우면 옥헤이~ 음.. 생각건데 왼쪽 본문 영역 padding 50px 까지 잘라낸다면 (가로해상도 1024px에서) 사이드바는 300px 까지 가능. 본문과 사이드바 사이에 여백 하나 없이 딱 붙여도 좋은 사람이라면 320px 까지... :) 1024px 따위 "지옥에나 가버려~" 라면 사이드바는 당신이 원하는 만큼~ 사족... 본문은 이미지 배경 때문에 쉽게 줄이거나 늘릴 수 없어요~ =_=''
페이징 대체 이미지

이미지 폴더에 덮어 씌우면 됩니다. 어처구니 없게도... 사실 이것이 원래 디자인 이었습니다. =_=' 근데 좀 안 어울려서 중간에 퇴출~ :p
whiteBoard를 위한 표지(Coverpage) style.css
자세한 내용은 http://hi8ar.net/entry/표지-stylecss-for-whiteBoard 에서 보실수 있습니다.
예정 업데이트
예정 사항입니다. 언제 될지, 정말 하게 될지는 며느리도 모릅니다.. ;)
가로 해상도 1024px 에서도 가로 스크롤바 없는 멋진 모습 되기.- 동적 css 적용 스크립트를 이용한 컬러테마 변경.
coverpage(MT_Meta_RecentPS_Default 플러그인)용 css.
기타 알림사항
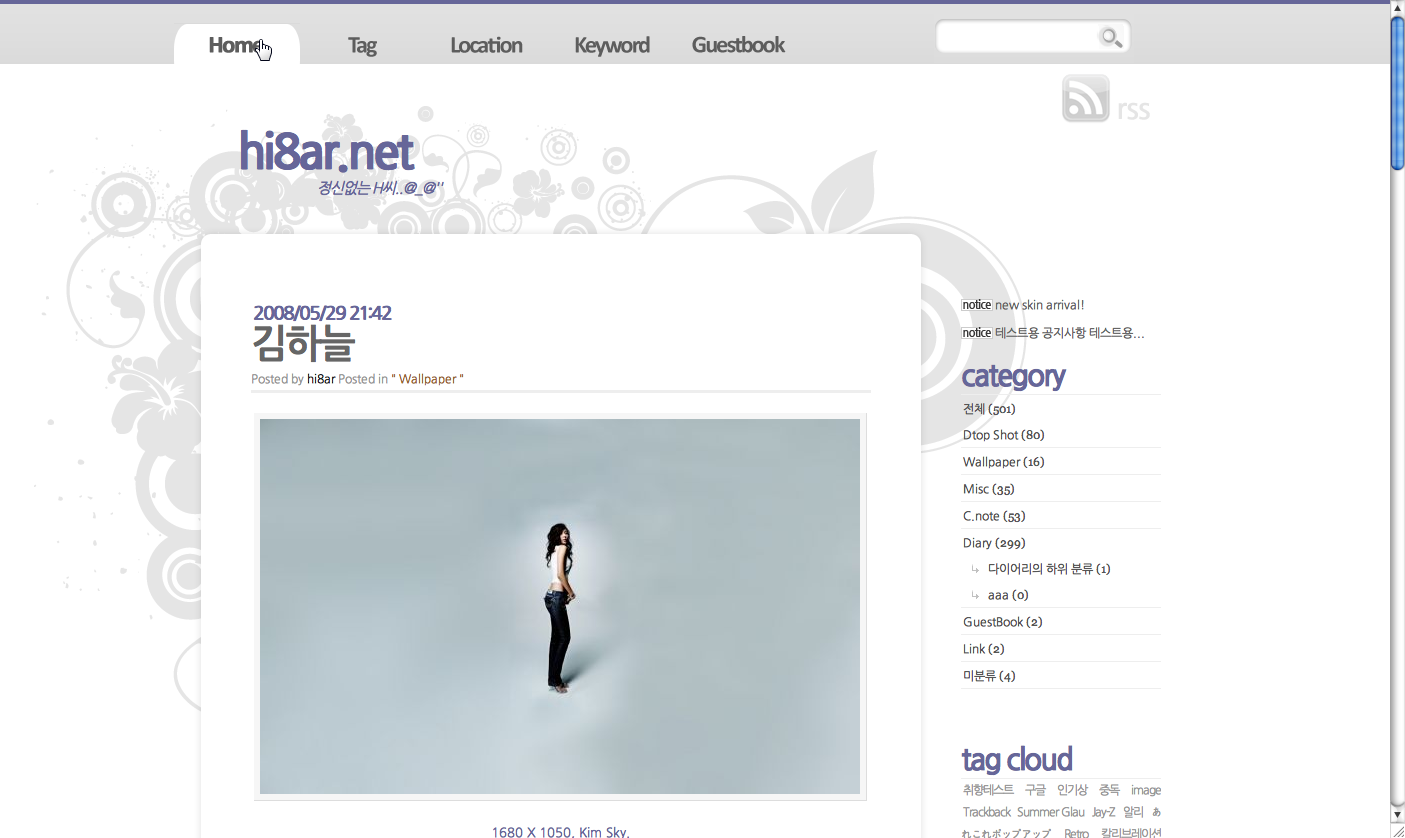
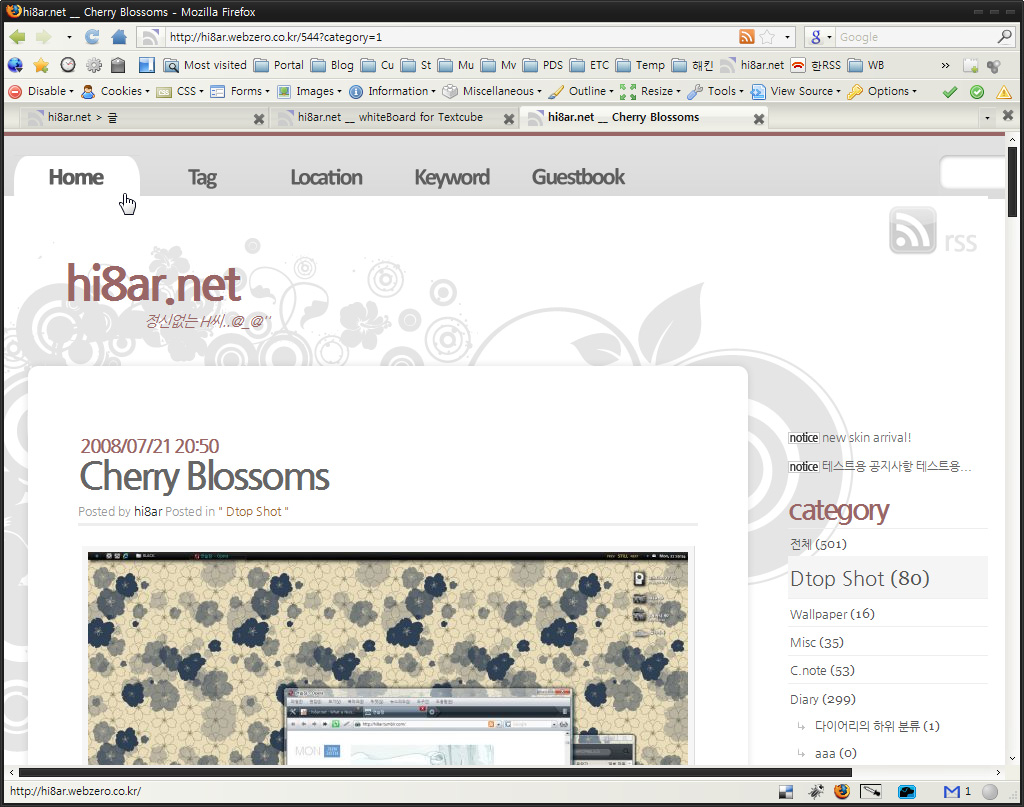
- whiteBoard 스킨의 본문 스타일은 이글에서 미리 보실 수 있습니다. article.css 에 공통 html 요소들이 디자인되어 있습니다.
- 나름 여유를 가지고 테스트를 진행 했지만, 얘기치 못한 버그나 에러가 있을 수 있습니다. 댓글로 알려주시면 최대한 빨리 수정하겠습니다.
- 적용하신 분은 어..... 간단한 사용 소감(?)이라던가.... 음.... 트랙백 같은 거 하나만 부탁 드려요~... 부디.. 그러니까... 제에발.... :p
- 앞으로의 버그 수정과 업데이트는 지금 보시는 이 글에서 이뤄집니다. 이 글의 "댓글(response) RSS" 를 사용하시는 리더기에 등록해 두시면, 업데이트 정보를 쉽게 보실 수 있습니다.
Download for Textcube
DownLoad : http://textcube.org/theme/entry/whiteBoard-for-Textcube
Download for Tistory
DownLoad : http://www.tistory.com/forum/viewtopic.php?id=3091




 hi8ar.zip
hi8ar.zip






 Entry RSS
Entry RSS  Entry ATOM
Entry ATOM