으아...
처음해보는 짓이라, 엉망이지만.. 나름 느낌이 있어(?) 태터툴즈 스킨을 공개해 보려고 합니다.
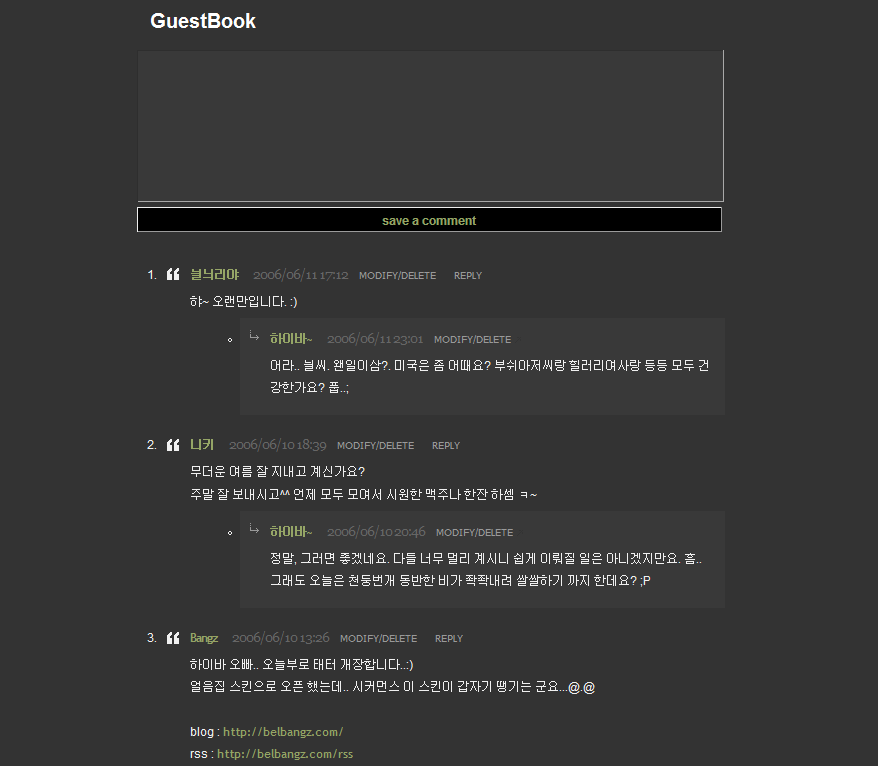
<strong>방명록 부분</strong>
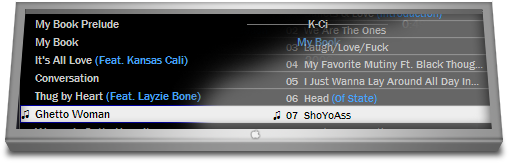
<strong>검색된 리스트 부분</strong>
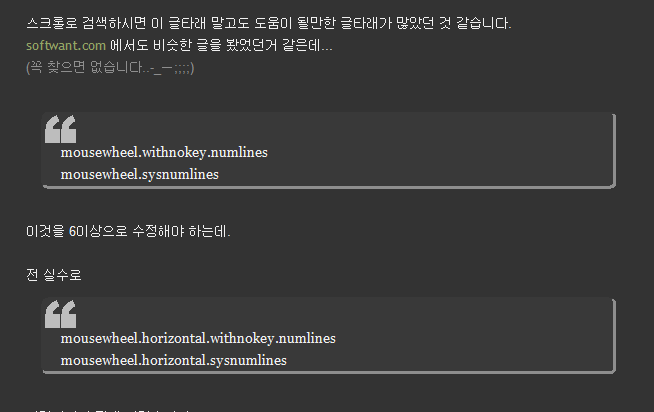
<strong>본문 Quote 부분</strong>
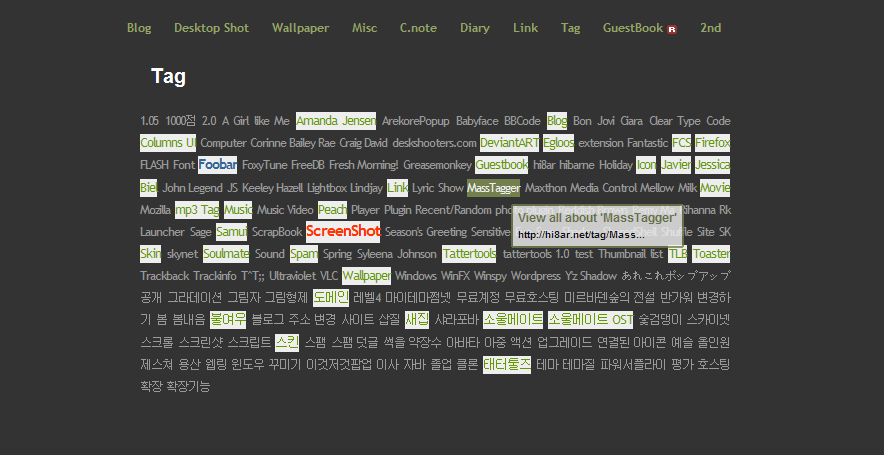
<strong>태그 클라우드 부분</strong>
하이바네 스킨
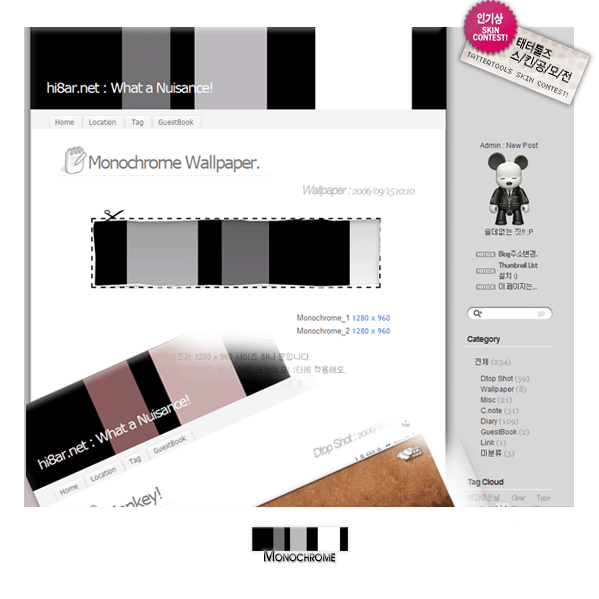
숯검댕이 버젼입니다. 때로는 완전 검정을 지향하고 싶습니다. 스크린샷에서 보시다 싶이 사이드바가 아래에 있는 1단 스킨입니다. 이미지는 거의 없고 코멘트쪽에 쓰인 따옴표 정도가 전부입니다. 검정색 스킨의 단점인 가독성을 극복하기 위해 나름 노력해 보았으나, 조금 눈이 부신것도 같고..-_ㅡ;;;
쓸데없이 매우 지저분한 소스와, 더불어 웹표준과는 조금 거리가 있는 스킨입니다. 처음해 보는 아마추어의 습작이라 생각하시고 부디 이해해주세요. :) 대부분의 브라우져(IE 6.0, Firefox, Opera, Safari)에서 동일하게 보임을 확인했습니다.
(하지만 불여우에서 가장 잘 보입니다.) 잦은 영문폰트의 사용으로 Windows의 경우 클리어타입(Clear Type) 상태에서 가장 눈부신 아름다움을 뽐냅니다.
리체(leezche)님의 태터툴즈 기본Xhtml 스킨을 기본으로 만들어졌습니다. 사실 거의 똑같습니다. 때문에 이 스킨 역시
누구나 수정/재배포 가능합니다. 다만 특별한 수정이 없으시다면 하단 footer 부분에 제 닉네임 정도는 남겨주시면 감사하겠습니다.
별다른 특징은 없습니다. 지극히 단순함과 커멘트가 달리는 부분에 기울인 약간의 노력 정도?
풉~! 그리고
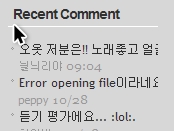
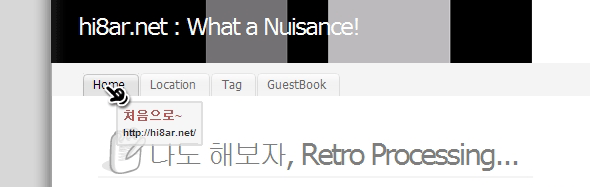
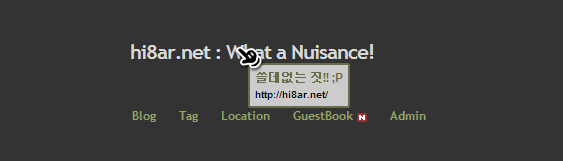
Sweet Title 이 적용되어 있습니다. Sweet title에 대한 자세한 정보는 링크에서 확인하시고 동작하는 모습은 아래와 같습니다. 이미 제작된 펜시 툴팁 플러그인과 비슷합니다.
위 그림과 같이 링크에 마우스를 올리면 반응합니다. :)
스킨의 사이에 Sweet Title을 위한 JS와 CSS 파일에 대한 소스가 있습니다. 대부분 잘 동작하는듯 하나, 동작이 원할하지 않으신 분들은 주소를 상대주소가 아닌 절대주소로 변경해 보시기 바랍니다.
[#M_ Sweet title 소스 미리보기 | less.. |
<script type="text/javascript" src="/skin/hibar_black/js/addEvent.js"></script>
<script type="text/javascript" src="/skin/hibar_black/js/sweetTitles.js"></script>
<style type="text/css" media="screen,projection">
<!--
@import "/skin/hibar_black/css/sweetTitles.css";
-->
</style>
태터 버젼 1.05 에서 만들어졌습니다. 다른 버젼에서도 별 문제는 없을거라 생각합니다.
사용하실분이 있을런지 모르겠지만, 어두운 스킨을 좋아하시는분, 사진을 많이 올리시는 분들이 사용하시면 좋을것 같습니다. :) 질문은 괜찮습니다만, 제가 아는게 별로 없어 답변을 해 드릴수 있을지 모르겠네요.
이 블로그는 혹시라도 스킨 구경하러 오시는 분들을 위해 몇일 정도만 이 스킨으로 유지하겠습니다.
아무쪼록 멋진 블로그 만드시는데 도움이 되었음 좋겠습니다. :)

 hi8ar_Monochrome_for_TT11 [VER1.2].zip
hi8ar_Monochrome_for_TT11 [VER1.2].zip












 Entry RSS
Entry RSS  Entry ATOM
Entry ATOM