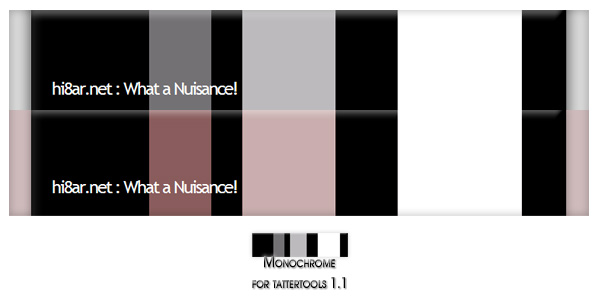
기존의 1.0.6을 위한 스킨과 모양상 달라진 점은 없습니다.
1.0.6 스킨에서 달라진점.
두가지 컬러셋이며, 대부분의 브라우져에서 이용하실수 있습니다. (Safari의 경우 대략적인 레이아웃만 확인했습니다.) 또한 제작자와 제작자의 배너를 삭제하지 않는 범위 내에서 자유롭게 수정하실 수 있습니다. 하지만, 전반적인 수정으로 스킨의 모양이 원본과 많이 달라졌다고 생각되신 다면 제작자 부분 역시 삭제 하셔도 좋습니다.. :)
으로 합니다.
이 밖에 활용할수 있는 부분등, 대부분의 내용은 이전에 공개한 1.0.6 스킨과 동일합니다.
을 참고해 주세요. :)
질문이나 오류에 대한 신고는 댓글로 부탁드립니다.
스킨을 사용하시게 된다면, 간단한 트랙백이라도 하나 남겨 주시면 어떨까요?.... :D
다소 쓸데 없는 내용입니다.
이 스크립트는 링크 위에서 간단한 풍선 팝업을 띄워주는 스크립트입니다. 비슷한 스크립트로 플러그인도 이미 나와있긴 합니다. 자세한 내용은
이전 스킨 공개글을 참고하셔도 좋습니다.
1.0.6 스킨때와 같이 SweetTitle 스크립트가 적용되어 있습니다. skin.html, <header> 부분안에 스크립트의 경로가 지정되어 있습니다. 현재는 /skin/hi8ar_mono_red_11/js/sweetTitles.js 와 같이
상대 경로로 지정되어 있습니다.
사실 어떻게 작성해야 모든 상황에서 잘 작동하는지 모르겠습니다! 하하하..-_ㅡ;;;1.0.6 에서는 [ ##_blog_link_## ]/skin/hi8ar_mono_red_11/js/sweetTitles.js 이런식으로도 작성해 봤는데, 역시 완전치 못한것 같기도 하고.. 잘 모르겠습니다.. ;ㅁ;
skin.html, 13라인,
<!-- SweetTitle -->
<script type="text/javascript" src="/skin/hi8ar_mono_red_11/js/addEvent.js"></script>
<script type="text/javascript" src="/skin/hi8ar_mono_red_11/js/sweetTitles.js"></script>
<style type="text/css" media="screen,projection">
<!--
@import "/skin/hi8ar_mono_red_11/css/sweetTitles.css";
-->
</style>
태터툴즈를 설치한 경로에 따라서 작동하기도 하고, 하지 않기도 하는것 같습니다.
만약 제대로 풍선 팝업이 나타나지 않는다면, 위 3곳의 경로들을 자신의 계정의
절대 경로로 수정해 보시기 바랍니다.
알려진 문제점 :
- 이 스크립트는 <a> 링크의 Title속성을 Tip이란 속성으로 출력만을 변경합니다. Lightbox JS 2.0에서는 링크의 Title을 그림의 Caption으로 띄우는데, 이 스크립트 때문에 Caption이 나타나지 않을수 있습니다. 저는 Lightbox JS의 소스부분에서 Title 을 Tip으로 변경하여 사용하고 있습니다. (Lightbox JS에서 딱 두 부분 있더군요.)
- 링크에 관련된 플러그인과 충돌할수 있습니다.
이 스크립트를 사용하지 않으시려면, 위 코드 부분을 삭제 하시고, css와 js 폴더를 삭제하시면 됩니다.
이것 저것 일들에 치여, 제대로 손에 잡히는 일이 없네요. 마침맞게 내 놓는다고 했었는데, 조금 늦은것 같기도 하고.....많은 분들이 사용하시진 않겠죠?
아무쪼록 멋진 블로그 만드시길 바랍니다... :D

![아유미 [suga]](http://hi8ar.godohosting.com/oldlog/attach/1/1076071319.jpg)
![수진 [suga]](http://hi8ar.godohosting.com/oldlog/attach/1/1207194048.jpg)
![누구였더라? [suga]](http://hi8ar.godohosting.com/oldlog/attach/1/1349013364.jpg)





![yesl2 [yesl]](/attach/1/1057290968.jpg)
![yesl3 [yesl]](/attach/1/1249863988.jpg)
![yesl4 [yesl]](/attach/1/1184093395.jpg)

 Entry RSS
Entry RSS  Entry ATOM
Entry ATOM