
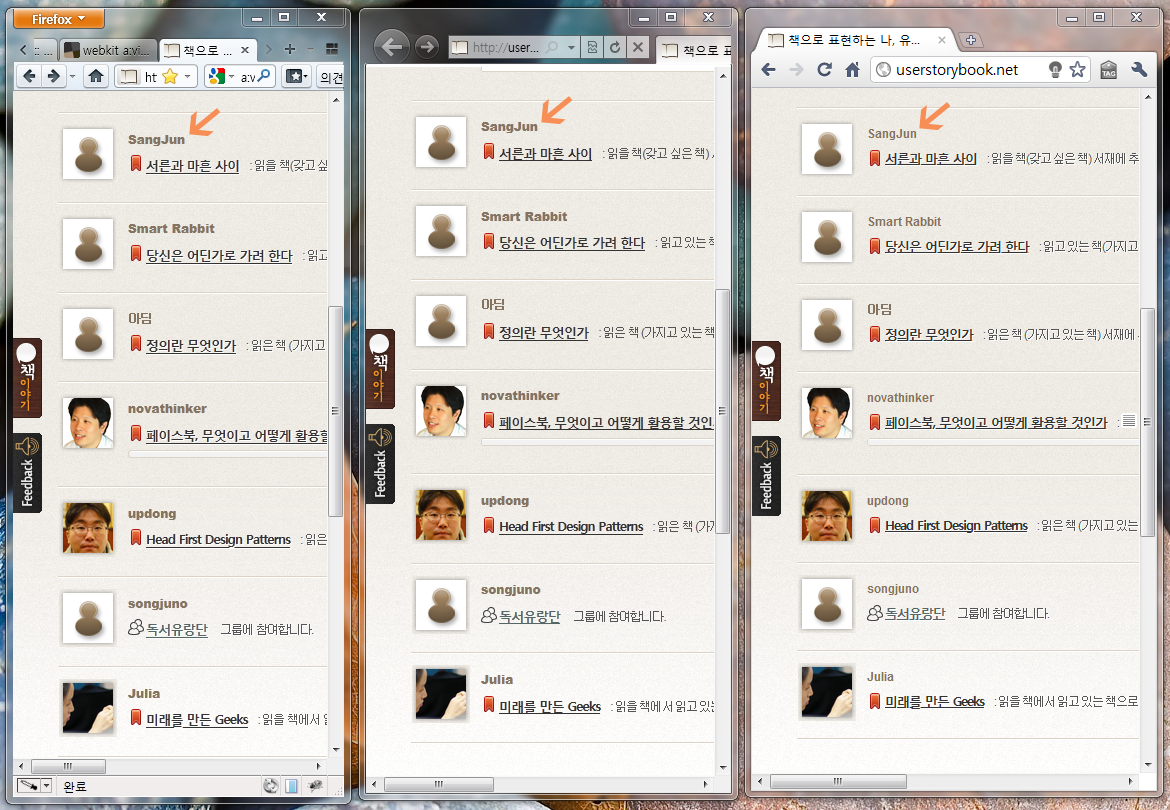
유저스토리북 메인 - font-weigt 비교
왼쪽부터 순서대로, Firefox 4.0 beta, IE 9 beta, Chrome 순입니다. 화살표로 표시한 부분(사용자 닉네임)을 보시면 앞의 두 브라우저와 크롬이 font-weight 처리가 다른 것을 보실 수 있습니다. Chrome 에서 보이는 두께가 우리가 일반적으로 지금까지 알아 왔던 bold(두껍게) 표현입니다. 앞의 두 브라우저는 이보다 더 두껍게 표현되어 있구요..
CSS 에서, 위 닉네임 부분에 적용된 font-weight 값은 bold 가 아닌 800 입니다. 지금껏 (물론 제가 아는 한에서) font-weight:800 을 표현해주는 브라우저는 없었습니다. 그런데 FF 4.0과 IE 9 는 앞으로 이 차이를 표시하려나 봅니다. :)
css 명세서에는 각 숫자는 그 전 단계의 숫자보다 두껍거나 같게 대응되기만 하면 된다고 되어 있다. 따라서 100,200,300,400 전부가 약간 얇은 하나의 폰트 변형에 대응될 수 있고, 500과 600 모두 약간 두꺼운 하나의 폰트 변형에 대응될 수도 있으며, 700,800,900이 아주 두꺼운 하나의 폰트 변형을 나타낼 수도 있다. 자신 보다 작은 숫자의 폰트보다 두께가 더 두껍다면 전혀 문제가 없다. 공교롭게도 이 수자들은 특정 폰트 변형의 이름이나 폰트 웨이트의 값에 맞추어져 정의가 되어 있다. 400은 normal 과 동일하도록 정의되고, 700은 bold와 대응되도록 정의되어 있다.
위 내용은 "에릭 마이어(Eric Meyer)의 CSS 완벽 가이드 117p. 폰트웨이트의 원리" 에서 발췌한 내용입니다.
400이 normal 이니까 대개 800을 bold 로 생각하시는 분이 많은 것 같습니다. 저 역시 그랬던 적이 있었으니까요. 아 물론 이것이 잘못 되었다는 것이 아닙니다. 그동안 이 차이를 표현해주는 브라우저가 없었다는 거죠. 어짜피 700이든 800이든 화면에 보이는 글꼴의 두께는 같았으므로, 700을 적든 800을 적든, 별 문제 될 것도 없었어요. 그런데 이젠 800 900 으로 작성할 경우, 본래 의도치 않은 결과를 보이게 될지도 모르겠습니다. 혹은 포토샵으로는 표현하기 힘든 두께의 글꼴을 디자인적으로 사용할 수 있겠다는 의미도 되겠지요? :)
한가지 흥미로운 점은 윈도의 기본 한글 글꼴 굴림,돋움 따위의 특정 크기 이하에서 비트맵으로 표현되는 글꼴(EBDT 정보를 담고 있는 글꼴)에선 역시 아무런 변화가 없다는 겁니다. 위 캡쳐한 그림에서도 영문 글꼴인 Arial 만(영문 닉네임에만) 적용된 것을 보실 수 있습니다. 윈도에서 말하는 클리어타입(안티앨리어싱 처리된 글꼴모양)이 적용되는 글꼴에서만 유효한게 아닐까 싶어요.
나눔고딕, 맑은 고딕 따위의 글꼴에서는 어떻게 처리되는지 아직 확인해 보지 않았습니다만. 아마도 700과 800의 차이가 있겠죠? :)
시간이 나는 대로, 100~900 글꼴 표현에 대한 간단한 테스트를 해 보겠습니다. 뭐 아직 두 브라우저 모두 베타 상태이니... (사실은 더 아는것이 없어서..) 조금은 여유를 가져도 되겠지요. 그러니 오늘은 여기까지만... :)
(유저스토리북 메인은 현재 font-weight: 700 으로 모두 수정된 상태입니다. 그래서 지금은 변화를 보실 수 없어요. 사실 발견한지는 좀 되었거든요...)






 Entry RSS
Entry RSS  Entry ATOM
Entry ATOM