
Monochrome Skin for TT 1.1
Monochrome 태터툴즈 블로그 스킨을 공개 배포합니다.
태터툴즈 블로그 스킨 공모전에 출품하여, "인기상"에 입상하였습니다. +_+''
간단하면서, 심플한 느낌의 사이드바 오른쪽의 2단형 스킨입니다. 배경으로 사용한 이미지 외에는 별 다른 이미지를 사용하지 않았습니다. Monochrome 시리즈의 첫번째 작품(?)입니다. 순수 아마추어의 작품이라, 코드가 복잡하고 불필요한 부분이 많습니다.
- 이 스킨은 태터툴즈 1.0.6 에 최적화 되어 있습니다.
- 대부분의 브라우져(IE 6.0, Firefox, Opera, Safari)에서 동일하게 보임을 확인했습니다. (하지만 불여우에서 가장 잘 보입니다.)
- Windows의 경우, ClearType 적용상태에서 보다 더 예쁘게 출력됩니다. 클리어타입을 사용하지 않으시는 분은 지금부터라도 사용해 보세요~! (영문폰트 때문입니다.)
- 하단 배너(Monochrome 배너)와 제작자를 수정하지 않는 범위 내에서 자유롭게 수정 하실수 있습니다.
- 본문의 영역의 크기는 600px 입니다.
- 사이드바 영역의 크기는 150px 입니다.
배포하는 스킨은 다음과 같이 두가지 입니다.
1. hi8ar_Monochrome Xhtml V1.0 배포판
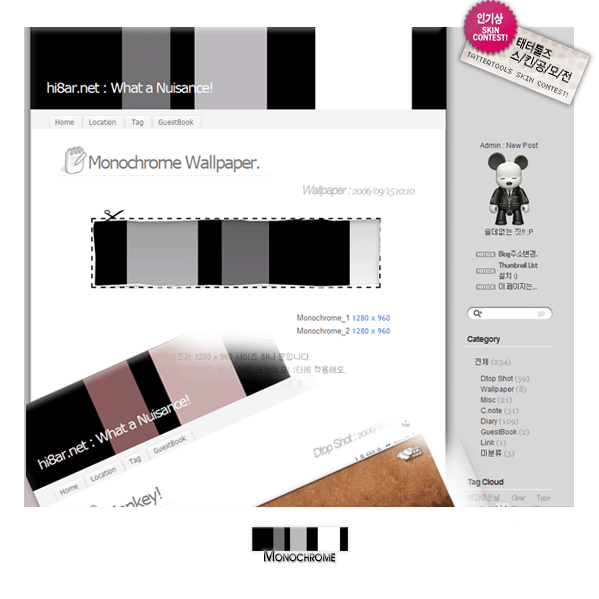
단순한 모노톤의 스킨입니다. 간단한 흑백의 조합의 배경만을 사용해서, 포스팅의 내용이 더욱 더 돋보이고 뚜렷하게 함을 목적으로 합니다.
배경 색상 코드 : #d7d7d7
링크 색상 코드 : #3d68d2
링크 마우스 hover시 색상 코드 : #993333
2. hi8ar_Monochrome_Red Xhtml V1.0 배포판
hi8ar_mono와 기본적인 것은 같습니다. 심심한 흑백에 빨강 컬러셋을 적용했습니다. 이 계절에 잘 어울립니다. :)
스크린샷으로 미리보기.
배경 색상 코드 : #cebabb
링크 색상 코드 : #895c5c
링크 마우스 hover시 색상 코드 : #993333
태터툴즈 스킨 페이지로 링크합니다~!
2006.10.24 PM 10:41 간단한 오류 수정이 있었습니다.
2006.10.29 AM 10:00 매우 중요한 오류 수정이 있었습니다.
- 사파리(Safari) 브라우져에서 본문 스타일 미적용 문제 (자세한 내용 보기)
MonoChrome TT Blog Skin의 활용.
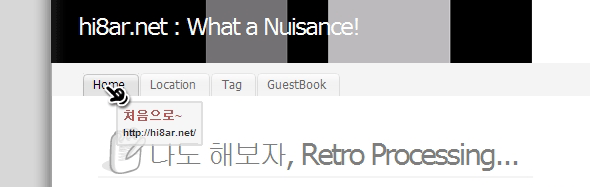
1. SweetTitle 스크립트의 적용.

SweetTitle 스크립트가 적용되어 있습니다. 링크 위에서 위와 같은 풍선 팝업을 띄웁니다.
(a 태그에 title 속성이 있을경우, title 의 내용 역시 출력합니다.)
예제: What a Nuisance! (이 링크에 마우스를 올려 보세요~!)
<a href="http://hi8ar.net/" title="hi8ar's Blog">What a Nuisance!</a>만약 스윗 타이틀이 제대로 동작하지 않는다면, skin.html 파일의 윗부분의 스윗타이틀 스크립트 경로부분을 수정해 주시기 바랍니다.
풍선 팝업의 모양과 색상은 /css 폴더의 sweetTitles.css 에서 수정하실수 있습니다.
2. 상단 탭 네비게이션.
skin.html 파일을 에디터로 열어,
36번째 줄을 보시면
<!-- CSS Tabs 상단 탭에 추가하실수 있습니다-->
<li><a href="[##_blog_link_##]" title="처음으로~"><span>Home</span></a></li>
<li><a href="[##_localog_link_##]" title="위치로그"><span>Location</span></a></li>
<li><a href="[##_taglog_link_##]" title="태그"><span>Tag</span></a></li>
<li><a href="[##_guestbook_link_##]" title="방명록"><span>GuestBook</span></a></li>위와 같은 부분을 찾으실수 있습니다. 위와 같은 형식으로 <li> 태그 안에 링크를 추가하시면 상단 탭 네비게이션에 탭을 추가 하실수 있습니다. 중요한 카테고리의 링크나 혹은 다른 곳으로의 링크를 더 넣으셔서 활용하세요~!
3. YouTube 동영상 배경 꾸미기.
예제 :: http://hi8ar.net/247
유튜브 동영상 소스를 <div class="utube"> 로 감싸 주시면 유튜브 동영상 뒤에 준비된 배경이 나옵니다.
<div class="utube"><object width="425" height="350"><param name="movie" value="http://www.youtube.com/v/0jN7EGVS2bI"></param><param name="wmode" value="transparent"></param><embed src="http://www.youtube.com/v/0jN7EGVS2bI" type="application/x-shockwave-flash" wmode="transparent" width="425" height="350"></embed></object></div>주의 : 태터툴즈 1.0.6의 에디터는 html 태그 사이를 엔터로 띄우게 되면 <br> 태그 (줄바꿈 태그)를 넣습니다. 줄바꿈 없이, 반드시 한줄로 작성하셔야지만 CSS의 .utube 에서 지정한 여백이 맞게 적용됩니다.
별로 대단치 않은 스킨이라 공개/배포하는데 굉장한 시간이 걸리는군요. 출품했던 스킨의 소스를 찬찬히 다시 뜯어보며, 어떻게 이 스킨이 입상한 것인지 의구심이 갈 정도 였습니다. 여기저기 오류에, 잘못된 경로 때문에 스윗타이틀은 작동하지도 않고....-_ㅡ;; 난감했습니다.
오류와 실수를 바로 잡는다고 바로잡았는데, 제대로 된건지 모르겠습니다. 돌아서면 실수가 보이는군요. 수정하거나 추가할 사항이 있으면 계속 고쳐두겠습니다. 기타 오류와 질문사항등은 댓글로 남겨 남겨 주세요~!
아무쪼록 멋진 블로그 만드시는데 도움이 되었으면 좋겠습니다. :)
감사합니다~!! +_+'''


 Entry RSS
Entry RSS  Entry ATOM
Entry ATOM